
Description
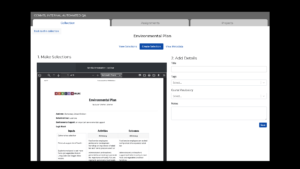
Mediathread is an online, social annotation tool implemented at Columbia and a few other institutions. Mediathread is similar to other tools like Scalar, Hypothesis, and Perusall, where users can collaboratively annotate on media files. Mediathread specifically focuses on supporting image, video, and audio annotations.
Starting decades ago under a different name, Mediathread has had many different iterations with different purposes. Over time, Mediathread adopted conventions from these different web eras, resulting in a media annotation tool that was an amalgamation of periods rather than one that was distinctly contemporary.
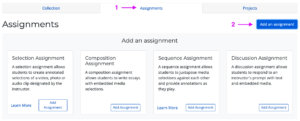
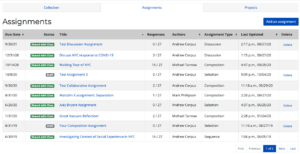
When I initially came to support the tool, I noticed that much of the interface and features were outdated, and there were some user flow issues. I collaborated with others to surface preliminary user data and conduct competitor analysis. I used this information to co-spearhead a proposal to update the tool. I co-supervised doctoral interns who conducted UX research projects, producing valuable perspectives and insights from frequent Mediathread users. I shepherded new learning pathways and led evaluation of new wireframes and layouts. I helped manage task creation, review, and completion for designers and engineers with an agile methodology. As a team, we successfully transitioned the tool into one that was more modern, more appropriate for online learning, easier to navigate, and more feature robust, all to better cater to the faculty experience.
Audience
Mediathread needs to be able to support both faculty and student use of the tool.
Faculty need to be able to use the tool freely and ensure that their students can use the tool with minimal error and supervision. The faculty need to be able to harness the tool’s functionality to align with assignment and class objectives.
Both faculty and students have little additional time and effort to learn a new tool that is too niche. Adapting more modern conventions allowed for increased ease of use.
Purpose/Goal
Improve usage to support a wide range of faculty interested in media annotation in the classroom.
Gain a better understanding of faculty behavior and perspectives to appropriately update the interface and user experience based on user responses.
Deprecate and add additional features to improve use of the tool.
Challenges & Successes
Much UX research was conducted. Limited resources made it more difficult to get in-depth, so figuring out how to get data where possible (e.g. surveys, discussions with faculty, leading training workshops and documenting, deriving personas from multiple sources, leading doctoral students to conduct interviews) was imperative.
Another challenge was figuring out how to maneuver voluntary uptake of the tool. While we had loyal users, we aimed to ensure that these users would remain and ideally be happier with the interface changes, and that new faculty who would benefit from using the tool would actually be able to use it effectively.
Additional annotation tools (examples??) that were emerging provided both additional rationale to update features and ensure unique and beneficial aspects of the tool were maintained (competitor analysis). For example, pdf annotation; other tools would be much more difficult for a LMS manager to maintain/integrate into canvas, also would be difficult and potentially costly to migrate to other tools (re-learning new tools).
Role
Project Management and Leadership, User Research, Instructional Design, Supervisor