-
 anemptytextlline
anemptytextlline -
 anemptytextlline
anemptytextlline -
 anemptytextlline
anemptytextlline -
 anemptytextlline
anemptytextlline -
 anemptytextlline
anemptytextlline -
 anemptytextlline
anemptytextlline -
 anemptytextlline
anemptytextlline -
 anemptytextlline
anemptytextlline -
 anemptytextlline
anemptytextlline -
 anemptytextlline
anemptytextlline -
 anemptytextlline
anemptytextlline -
 anemptytextlline
anemptytextlline -
 anemptytextlline
anemptytextlline -
 anemptytextlline
anemptytextlline -
 anemptytextlline
anemptytextlline -
 anemptytextlline
anemptytextlline -
 anemptytextlline
anemptytextlline -
 anemptytextlline
anemptytextlline -
 anemptytextlline
anemptytextlline -
 anemptytextlline
anemptytextlline -
 anemptytextlline
anemptytextlline -
anemptytextlline
-
 anemptytextlline
anemptytextlline -
 anemptytextlline
anemptytextlline -
 anemptytextlline
anemptytextlline -
 anemptytextlline
anemptytextlline -
 anemptytextlline
anemptytextlline -
 anemptytextlline
anemptytextlline
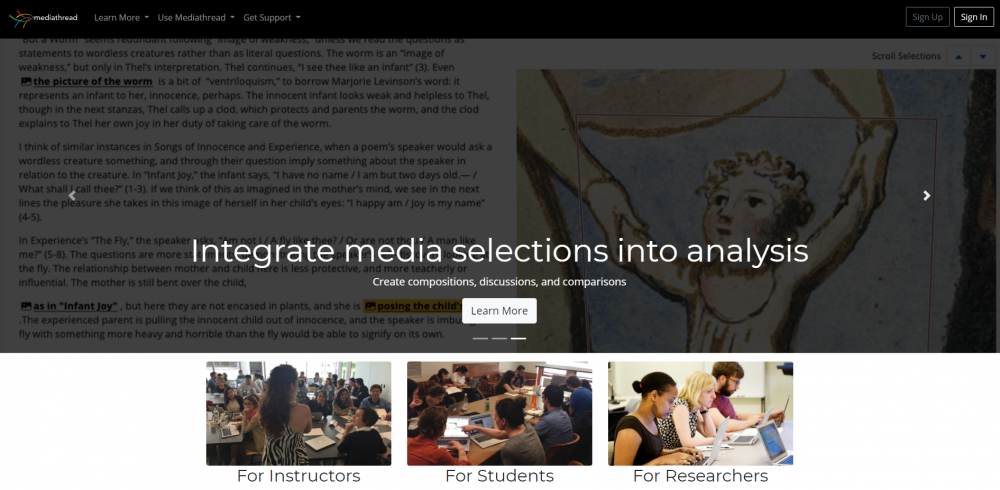
Mediathread
As a learning designer with some programming background, I collaborated with programmers, media designers, other learning designers, and technologists to spearhead design and learning outcomes on Mediathread, a media annotation tool. Through my work, I led an interface update and several feature additions.
One new feature was annotation of pdfs. PDFs are a very common media type that was commonly requested by faculty and students. Through its history, Mediathread has always focused on visual media and PDFs were formerly seen as primarily a text-heavy format. However, the reality is a lot of (both academic and non-academic) use PDFs for a combination of text and media. Adding PDF functionality allowed for faculty to be less discriminative in the types of media they could upload and annotate, and allowed faculty to combine text and visual annotation.
Because Mediathread was developed with interface practices from the early 2000s, the tool also needed a refresh to update it to modern sensibilities and increase ease of use. For example, the team developed new interface flows for learning about different assignment types so that onboarding and tool familiarity would be quicker. Users would need to spend less time learning and more time collecting works and annotating.
Discussions were converted into an assignment type to make all user activities equal and apparent to users and facilitate easier faculty evaluation.
Doctoral Dissertation
The goal was to reconsider how aesthetic considerations fit within the process of creating digital interactive work, looking at game design more specifically. To narrow the focus even further, I focused on the development of civilization style games (society building games with a global theme). Civilization games were an opportunity to understand how globality and designing (often complex) systems motivates (and does not motivate) aesthetics.
I combined theory, past research, and writing (including philosophy of aesthetics, game design education research, game design frameworks), with original research (including 13 interviews bolstered and further analyzed through combining actor network theory and ontology) to produce conceptual results and educational recommendations.
The primary result was a new ontology or framework, inclusive of artistry.
Additional implications and educational recommendations include:
- Educational game design programs need to nurture individual perspectives and motivations while catering to practical realities (e.g. job readiness).
- Design frameworks in technical fields likely stem from the reliance on sense-making that occurs when creating often complex systems in design; in civilization game design, the systems created are computational, conceptual, and intersect with human input.
- Representation can come in many different forms in a creative work intended for audiences, and a designer will have different intentions and processes on how they represent content (abstraction, simulation, believability, etc.).
- There is potential to further explore how social theory can be integrated into game design.
Thingspace
As Thingspace Manager and Research Fellow, I oversaw renovation of a digital makerspace from a traditional sculpture studio. In the new space, future educators could obtain cutting-edge skills in digital technologies for creative purposes. I collaborated with faculty and other Thingspace colleagues to catalog past, current, and future artmaking and educational activities; I then developed new medium-based areas based on activity, blending both traditional sculpture (woodworking, soft materials, metalworking, crafts) and digital fabrication. Relying on my technology background, I developed instructional material and support for several new technologies such as laser cutter and 3d printer, and surveyed and brought in new technologies including a mini-CNC, 3d printer, and electronics. I ran learning and enrichment workshops for staff, graduate students, and local high school students.
Research Exploration
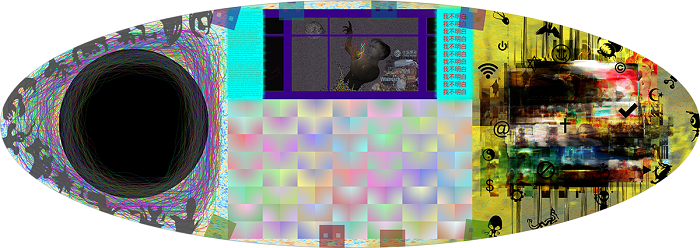
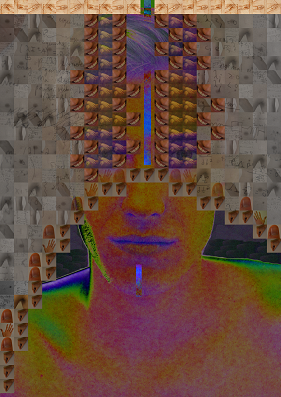
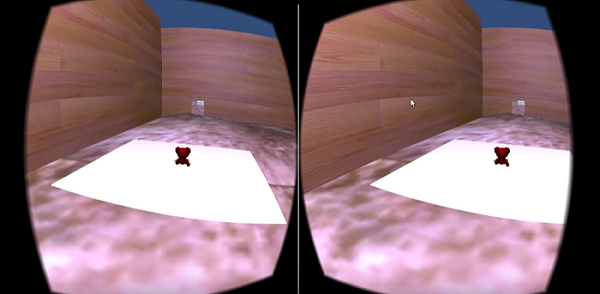
For many interactive products, user interface design aims to increase reach and accessibility; this research exploration adds some challenge by hiding information that may indicate how to progress.
As a form of visual research, “Research Exploration” investigates and reflects the process of creating immersive, interactive media art about the future. The project was developed in tandem with and as a reflection of my own research into the topic, looking at artists such as Char Davies.
The interface clues and presentation are intended to be mysterious, so as to reflect the discovery nature of research, through which the researcher needs to find and even create patterns to enter into deeper stages of inquiry. Like many games and research, the experience is intended to produce some degree of confusion and frustration while not being overt in such intentions.
As a result, the experience is not something that can be played quickly; users need to experiment and explore to progress further.
Created with Processing
Try out “Research Exploration” via the link below.
Artesque
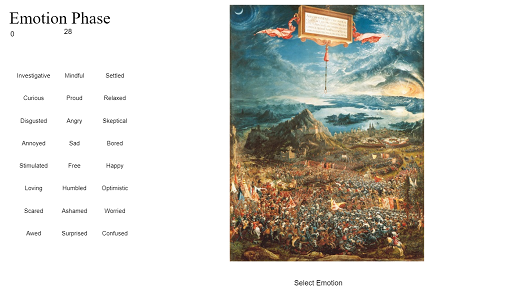
The purpose was to make a quick prototype to help people look at and perceive art in a different way through interactive work. By recontextualizing words and associations with art, the goal was to transform how players might transform the experience of judgment and evaluation of art. Though rough, the interface was designed to be intuitive and direct.
The prototype was made in Construct 2.
Try Artesque: https://andrewbcorpuz.com/Artesque2forWeb/index.html
